
Commenting feature is popular for gathering feedback and ideas of users engaged with your blog. If you are publishing a post, by default Blogger enable comment feature unless you disabled commenting on your blog. If you create a new page aka static page to display static information, also comment form will be appeared for readers to make comments on those pages too. But you may don't wanna display comment form on some of your static pages. Do you wanna configure comment feature on individual standalone pages and let readers comment only on pages where you wanna allow commenting?
Basically static pages are not meant to use for the purpose of publishing posts and there is no need of comment form most of the time. Static pages can be used to publish static information or for specific purposes on your site. Contact, feedback, about pages are few examples for that. By default, Blogger allows reader comments on static pages. But you can decide whether to disable or enable this feature from post editor itself without digging into template codes. Let's see how to enable or disable comments on your published static pages.
Steps:
3. Now navigate to Pages tab.

4. Find the relevant page you need to configure comments and click Edit link correspond to that page.
5. Now click Options at right side bar.

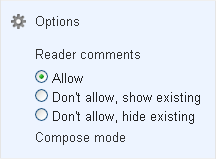
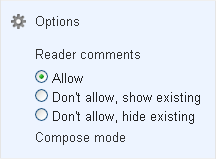
6. There you can find the setting Reader comments and select the Allow option to enable comments or select Don't allow option to disable comments for that specific page.
Note: If you have comments already on your static page, you will have to select either Don't allow, show existing or Don't allow, hide existing option if you wanna disable comments.

Don't allow, show existing - Further comments will not be allowed, but existing comments will be shown to visitors
Don't allow, hide existing - Further comments will not be allowed and existing comments will be hidden from visitors
7. Click Done button.
Note: If you have comments already on your static page, you will have to select either Don't allow, show existing or Don't allow, hide existing option if you wanna disable comments.

Don't allow, show existing - Further comments will not be allowed, but existing comments will be shown to visitors
Don't allow, hide existing - Further comments will not be allowed and existing comments will be hidden from visitors
7. Click Done button.
8. Now Preview and Update your page.
Enjoy :-)



Thanks
You're welcome Salam :)
Thanks for stopping by...
Cheers...
Thank you very much for posting this. It was exactly what I was looking for and it worked perfectly :)
Hi Janine,
You're very welcome and I'm really glad to hear it has been helpful for you :)
Thanks for coming by and sharing your thoughts :)
Cheers...
still not showing add a comment in my blog static pages ...what to do..?
Can you check out the option you have set for Comment Location setting? :)
I hope you are not using a 3rd party comment system.
You're welcome, Farah :)