
How does a visitor read your content or view your blog? Mostly they will visit your blog through internet browser on their computer. Or some may have already subscribed to your blog updates via email or through your blog feed. And next one which would be most considerate is mobile. Do users view you blog via mobile devices? You can find it out via Statistics tab on Blogger Dashboard. Else you can make use of user tracking tools to find out how many of mobile users reading your blog frequently. Unlike desktop web browser, mobile devices got small screen to view your content. So you have to think about optimizing your blog for mobile users. Don't you think so?
As never before, now mobile platforms getting more and more closer to users. Mobile web is getting more important to users. More readers are now use their mobile devices or smartphones to browse web and read sites easily, on the go. As a report, mobile now accounts for 10% of internet usage worldwide. People now even more busy with their work. They don't have much time to sit relax at home and read your weblog always via computer. So they prefer to read on the way whenever they notify a new update or get free time 'cause mobile is always with them. Whenever they surf via mobile browser, they would like to view your blog as they see on their desktop screen but they won't be happy if it takes more time to load your blog as all mobile devices does not carry enough bandwidth as computers do and its screen is more smaller than desktop or laptop screen. Therefore instead of letting them down, you have to go mobile and welcome mobile users to your blog. You can't ignore them further.
Why You Should Go Mobile?
As never before, now mobile platforms getting more and more closer to users. Mobile web is getting more important to users. More readers are now use their mobile devices or smartphones to browse web and read sites easily, on the go. As a report, mobile now accounts for 10% of internet usage worldwide. People now even more busy with their work. They don't have much time to sit relax at home and read your weblog always via computer. So they prefer to read on the way whenever they notify a new update or get free time 'cause mobile is always with them. Whenever they surf via mobile browser, they would like to view your blog as they see on their desktop screen but they won't be happy if it takes more time to load your blog as all mobile devices does not carry enough bandwidth as computers do and its screen is more smaller than desktop or laptop screen. Therefore instead of letting them down, you have to go mobile and welcome mobile users to your blog. You can't ignore them further.
Before You Go Mobile...
Mobile version of your blog doesn't come out easily. You have to work out more on it. Oh no... more coding and implementations? Yes, absolutely. Oh wait... No... Blogger doesn't let you go through such complicated process. Blogger take care of that part and you just need to pull the trigger. No more codings for you. You just need to switch to mobile version. I mean, enable it. Blogger offers mobile templates for Blogger blogs and you can make use of them to enable mobile version of your blog. After enabling mobile version, your content will be optimized for mobile devices. However your custom styles, widgets and gadgets has no room on mobile template. But typical gadgets such as header, attribution, AdSense (Mobile ads), comment form will work on mobile templates. Mobile templates are lightweight and no need to worry about performance. Also your blog will be automatically redirect if visitors access your blog via their mobile devices.
However Blogger mobile templatesstill lack of resizing large images to be compatible with mobile screen were lack of resizing large images earlier. But not it seems improved and resize all sorts of large images to fit to the mobile screen size. So now no obstacles and just go mobile, view your blog after enabling mobile version and if you find no problem with view, then leave mobile version enable. Else if you find it buggy for user experience (Specially with images), you may don't wanna have mobile version, so switch back. As you consider performance of your site on mobile, make use of Google PageSpeed Online to analyze your blog performance against mobile if you don't wanna go for mobile templates. So, wanna try out and see if mobile templates working for your blog? Let's optimize yours for mobile now.
However Blogger mobile templates
Steps:
1. Go to Blogger Dashboard.
2. Click on your Blog Title.
3. Navigate to Template tab.

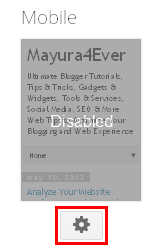
4. Click Gear Icon below Mobile Template View.

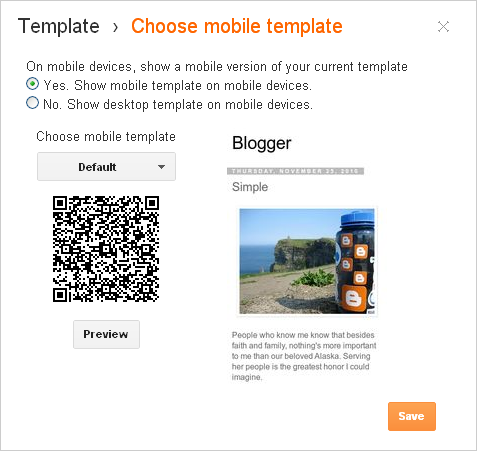
5. Select Yes. Show mobile template on mobile devices option.

6. Now select your preferred mobile template using given drop down box and further you can see preview of the selected template right there.
7. Use Preview button to view your mobile optimized blog and click Save if you are satisfies with it.
8. Now readers will render mobile version of your blog whenever they access your blog using their mobile devices.
Note: You can view mobile version of your blog by just appending /?m=1 to end of your blog URL as follows,
[Your Blog URL]/?m=1
i.e: http://www.mayura4ever.com/?m=1
[Your Blog URL]/?m=1
i.e: http://www.mayura4ever.com/?m=1
Enjoy :-)



Thank you for this post. I'm now mobile friendly and I loved the /?m=1 to see it for myself : )
Liz
Hi Liz,
Yey... That's great :) Now World moving to mobile era and you don't need to ignre that fact, right? So you did it and saw it yourself too. Glad to know that your blog is now mobile optimized :)
Thanks for stopping by and yeah, for your compliments too :)
Cheers...
Thanks for sharing this. Uv really helped
Hi Tasha,
Really glad to know it has been helpful to you dear :) I hope now yours is mobile friendly.
Thanks for coming over and commenting :)
Cheers...