This tutorial only applicable for Get Satisfaction's legacy application.

If you believe in what you are good at in business, you will enjoy serving your readers or customers with your whole heart. If you are an individual managing the site, your website structure, design and content depends on your own preferences. Even if it's managed by a team, it will take the collaborative approach. Mostly your changes will depend on the intuition, knowledge, sense and ideas or feedback you get from the end users.
We have already discussed about creating an Online Support Community. This community let you help and support your readers or customers, and it's a fabulous alternative to get feedback from them. Instead of redirecting to another page, your readers or customers would prefer to leave feedback while they are on your site. Isn't it?
With the help of Get Satisfaction you can get feedback and provide help in return for your readers and customers. They can report problems they have been experiencing with your product / service, send questions and leave ideas for improvement. Unlike commenting or emailing, users and you can engage in real-time conversations. It will aid you to cut down your additional cost and time for support activities. All the conversations will be on one place and easy to access too.
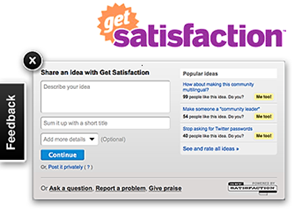
Beyond the community, now you can enable your readers to provide feedback while they are on your site using the Feedback tab widget. So they won't need to leave your site to drop their questions or to report problems. They will be just a click away.
We have already discussed about creating an Online Support Community. This community let you help and support your readers or customers, and it's a fabulous alternative to get feedback from them. Instead of redirecting to another page, your readers or customers would prefer to leave feedback while they are on your site. Isn't it?
With the help of Get Satisfaction you can get feedback and provide help in return for your readers and customers. They can report problems they have been experiencing with your product / service, send questions and leave ideas for improvement. Unlike commenting or emailing, users and you can engage in real-time conversations. It will aid you to cut down your additional cost and time for support activities. All the conversations will be on one place and easy to access too.
Beyond the community, now you can enable your readers to provide feedback while they are on your site using the Feedback tab widget. So they won't need to leave your site to drop their questions or to report problems. They will be just a click away.
Before You Go:
You need to create your own community at Get satisfaction and you should have the admin privileges of the community. If you have no community created yet, read How to Create an Online Support Community with Get Satisfaction before you proceed.
Steps:
1. Sign in to your account at Get Satisfaction Login Page.
2. Now visit you community page using My Communities menu at top pane.
3. Now click on Admin link on the top panel.
4. Provide your login details and click Login button to access Community Administration page.
5. Now click the arrow with Engage Widgets link from Configuration pane on Community Administration page and click on Legacy Widgets link..

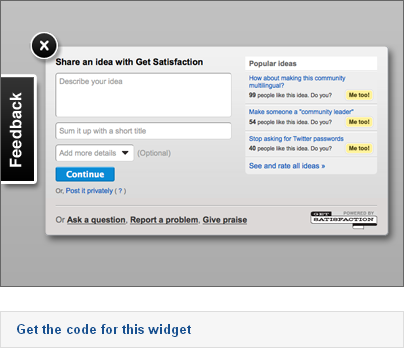
6. Find Feedback Tab widget and click the Get the code for this widget link correspond to the widget.

7. Now customize your tab using provided options and click Update your code button.
8. Select the code snippet from below text area and keep it safe.
9. Now find the </body> tag in your site template and add your code snippet just before the </body> tag.
Note: If you are a Blogger user and don't know how to edit your template, read How to Edit Your Blogger Template.
Enjoy :-)



Informative post Mayura!
I think the feedback tab and your own community is a fabulous idea. It's good for those in any kind of business.I've a blog, and my posts are my products - I do not sell anything else except my thoughts and advices. My readers send me feedback through comments and promoting the posts on the social network.However, I like the realtime conversation that you mention is possible too. Time always falls short, and anything that saves it, is worth. It's all great, and looks like a great help in developing relationship with the readers.Thanks Mayura for the vital information. :)
Hi Harleena,
I've been using a community to help my visitors with questions that not related to my current posts :) That's why I really wanted it, 'cause when someone search for a solution but if he couldn't find it, he can ask out there. It was a great experience for me :)
Also, as you can offer help as per user queries, I think that would be great idea to come up with. They just don't need to wait for a related post and decrease waiting time with real-time conversations. Hope you will find it helpful as it can broaden your presence Harleena :)
Thanks for stopping by and adding more value to this post with your ideas dear :)
Cheers...
I had been thinking recently of having a medium of communication with my readers other than the posts. As you say Get Satisfaction might just be that thing, I'll surely try to find more about it.
Thanks once again :)
You're welcome Harleena :) That's a really great idea. There may be many of them who needs to ask questions and sometimes I search your blog for answers too. Especially for my friends. It's free and easy to set up. Also looks professional :)
If we have desire to help people, why we just make boundaries by not having such options?
Cheers...
Valuble post Mayura. This will make blog more easy to manage and attractive to users. You always share new and different things. Isn't it? :) Thanks again.
Hi Chathu,
It helps extend your reach with your own expertise. Visitors may come seeking your help. They might leave their questions under your posts but if they are off topic, it may feels like spamming. Contact page is a better way, but here you can keep track of all questions and prevent repeating same questions too.
Hope you can make use of it if you wanna go out with your expertise too :)
Thanks for commenting and for your compliments too dear...
Cheers...
this was brilliant Mayura! thank you so much for this. i was wondering how the get satisfaction system worked. thanks again. hoping to implement soon
Hi Van,
Wow... Really? :) That's really great that I could help you at the right time dear. Get Satisfaction online community will help you to meet and discuss with your clients and readers. Also Feedback tab will make it easy for them to engage :)
Hope you would make use of it dear :)
Thanks for your wonderful comment and compliments dear...
Cheers...
Get satisfaction (I had some hard times with this one - mainly because it wouldn't integrate to my blog or would conflict with something else).
I did try this a few weeks back when I wanted to renovate my contact page. But, unfortunately, didn't work out well (I also tried out some alternatives of this tools, but those didn't go well either - some are too complex, some are too simple, and have no features).
At the end, I just went with the good ol' WP plugin (it's something we can surely trust to work :D).
Hi Jeevan,
Oops... Sorry to hear that mate. I've had no problem with integration of tab (Not feedback page widget though) though I don't use it right now. Online community is working well for me. If you go for paid solution you can host it on your own subdomain too.
You may be talking about Get Satisfaction widget which can be embedded on pages :) Yeah, it has some downfalls and I've reported it to the team too. They said they are working on a new layout which would minimize conflicts. So I think yet it's better to go with Feedback tab.
Actually it's for help and support where you can address external queries and get product/service feedback. I don't think it would replace contact page 'cause in some occurrences privacy matters :)
Thanks for stopping by and for sharing your experience on it Jeevan :) Very helpful for someone seeking info on that.
Cheers...
This is an excellent post. I will have to use this for my company website.
Thanks Mayura.
Hi Joe,
Glad you like and find it helpful mate :) Yes, as customer feedback is really matters in business, I hope you would make use of this tab with the community.
Thanks for stopping by and commenting...
Cheers...