
I know, as a blogger, you care your blog design, template or theme you use on your blog. It's reflecting your personality in a way, don't you think? If you are on Blogger platform, there are different sorts of themes you can use for your blog. Most of them are layout templates where you can arrange widgets on your layout easily and I have no doubt that you have heard about wonderful addition of new templates too - Dynamic Views. Have you been using dynamic views with its all glossy and interactive features and enjoying the latest web technologies it use? If you do, you probably need to take different routes to make some changes there. Now let me ask you - Did you ever wanted to add a header image for your blog configured with dynamic views?
It's Possible
Do you think it's impossible as it doesn't work the way it works for layout templates? But nothing to worry about. You can have a header image you like but there's another way out. The thought didn't crosses my mind to write about. But recently a reader, Dilek Turan, came up with this question for me via a comment under the post that I've written about customizing the blog header. But as the route was not valid for dynamic views, I had to explain it. I was wondering why I didn't talk about it until now, but now here I am gonna help you out with it. Better late than never, right?
Get Your Header Image Ready
Unlike in layout templates, on dynamic views, the room for a header image is limited. Actually it's more like a header bar and you need to make use of the space available there. Let me share some information about how you need to have your header image created before you jump onto the tutorial.
When you selecting a header image, make sure it has height of 65 pixels. No more or less. Keep it that way and consider the width too. You can use the width of your blog for header image or actually don't need to worry much as you can let the image repeat horizontally. However your header image will be placed behind the blog title on header bar. If you feel you need to remove blog title from the header not to interfere with the header image or your header image already have the title mentioned, then here I'll let you know how to get rid of the header title text too. Well, let's talk about all the tricks while proceeding with the steps below. Now time to get your blog a attractive header.
When you selecting a header image, make sure it has height of 65 pixels. No more or less. Keep it that way and consider the width too. You can use the width of your blog for header image or actually don't need to worry much as you can let the image repeat horizontally. However your header image will be placed behind the blog title on header bar. If you feel you need to remove blog title from the header not to interfere with the header image or your header image already have the title mentioned, then here I'll let you know how to get rid of the header title text too. Well, let's talk about all the tricks while proceeding with the steps below. Now time to get your blog a attractive header.
Steps:
1. Go to Blogger Dashboard.
2. Click on your Blog Title.
3. Jump to Template tab from left pane.

Note: Before editing your template, you may want to save a copy of it. Read How to Back Up Your Template.
4. Click Customize button beneath the blog preview.

5. Now you will be directed to Template Designer. Jump to Background pane.

6. Click on the box under the Background image option.

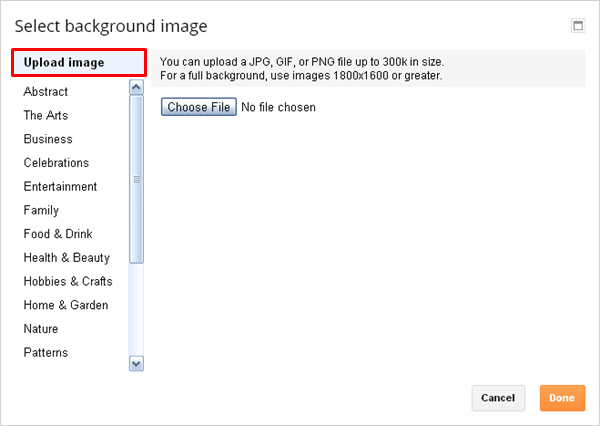
7. Navigate to Upload image from pop up box.

8. Click Choose File button on right.
9. Select the header image you wanna use from your computer and click Open.
Note: Make sure the height of your header image is 65 pixels.
10. Now you might see your header image is all over the blog. Don't panic. Click Done button on pop up box after the image get uploaded.
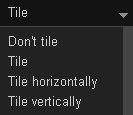
11. Now click on drop down button with Tile option. Select Don't tile if your image fits with the blog width or select Title horizontally if it's shorter than your blog width to tile image horizontally to cover the width.

More Information:
* Use Alignment drop down button to manage alignment of the header image there.

* Click Remove image link if you need to remove your current header image.

* In case if you wanna get rid of your blog title on header bar, add following CSS style code just before the ]]></b:skin> line in your template.
.header-bar {
display: none !important;
}
display: none !important;
}
Note: If you don't know how to edit your template, read How to Edit Your Blogger Template.
Enjoy :-)



That's interesting indeed Mayura!
Though I've been on Bloggers earlier but I wonder if I ever knew about this feature and I really wonder what I was using too! I guess my memory fails me here. :)
I like the way you have described what we need to do for the Dynamic view and I guess it's a new feature or addition just come up quite recently on Bloggers - isn't it? Thanks for sharing it with all of us once again. :)
This is so good to know Mayura, those dynamic themes are a little harder to configure. I have one blog set up like that and it is a challenge. Thanks for sharing this one with us!
HI Mayura
Though I am not using blogger, but I would say that the explanation is really superb.
Thanks for sharing this very useful info.
Sapna
Hi Harleena,
Ohw yeah dear :) Dynamic views were introduced in 2011 and use latest web technologies such as AJAX, HTML5 and CSS3. As to stats, many bloggers switched to these templates as its glossy look and increased performance.
I think you may have been using either Classic or Layout templates :) Class templates are not available now, but layout are. Well, now dynamic views too.
Thanks for coming over and sharing your views about the post dear :)
Cheers...
Hi Lisa,
I think you are mentioning about your quotes blog, no? :) It takes some time to familiar with and less customizable though. Anyway there's more room to improve as many bloggers embraced those dynamic views.
Do you have a header there? I don't remember though. Hope you will add one :)
Thanks for coming by and sharing about your experience with dynamic views dear :)
Cheers...
Hi Sapna,
Ohw yeah, I know you are on WordPress dear, but you never fail to come over and check out here :) Let's hope Blogger users gonna find this helpful with the explanation.
Thanks for coming here and sharing your ideas on this one dear :)
Cheers...
Great tutorial Mayura!
Hey Brenda,
Appreciate your compliment and encouragement all the way dear :)
Thanks for coming and commenting Brenda :)
Cheers...
Great article Mayura! Well written and informative. Have a great holiday break and thank you for all your help! I'm looking forward for even more.
Hey Andreas,
That's very nice of you to stop by and say mate :) Always appreciate feedback of fans who helped me walk through this journey.
Wish you to have a wonderful holiday time and new year with new plans ;)
Thanks for sharing your thoughts on post and sending me wonderful wishes :) Really appreciate it mate.
Cheers...
I have no doubt that you've done it again but since I know nothing about this and am not on Blogger I can't really say. Oh heck, you always share great stuff Mayura so thanks for another one.
~Adrienne
Hi Adrienne,
Absolutely I get it dear :) It's for Blogger and as dynamic views is a new addition, I know you may have no idea about this one now.
Thanks for coming by and appreciate sharing your wonderful compliments and encouragements as always Adrienne :)
Cheers...
Hi Mayura,
I can't say I fully understand Dynamic Views because I use wordpress.org, but it seems pretty cool. :) I still wanted to stop by and check out your post.
I hope you are well.
Jess
Have been trying this since morning. The image uploads but nothing shows up on the blog. What may be the reason for this?
Hi Jessica,
I get it there dear :) Well, you gotta have Blogger blog around to be familiar with this one. You're welcome anytime dear :)
Thanks for stopping by and sharing your thoughts dear :)
Cheers...
Hi Bhaskar,
Really? What happens when you select available background image over there instead of uploading mate?
Did you apply and see eventhough image not appears on the preview? :)
Cheers...
Yupp the Preview shows but when I click on 'Apply To Blog' nothing happens, even the color changes I do are rest automatically. I thought may be its the issue with the network, but tried many times now. Nothing working. Plus tried adding custom css with the header link (via some other trick). That too failed.
Mayura,
you always give us, your readers, these golden nuggets of "how to". Yesterday I was following your "snow flakes" step by step tutorial. It was fun.
it is very important the blog to have a professional look. Thank you for taking care of this part. :)
Oops... Did you try re-applying dynamic views template for your blog mate? Could be a problem with template code, as it not responds. And if it is, re-applying template will sort it out most probably.
Hope it helps :)
Cheers...
Hi Margarita,
Wow... That's really nice dear :) Glad you find that post and steps helpful. Ha ha... that's for sure, it's fun ;) Now you got snow flakes?
Header is a place to show off the identity as I see dear :) So why don't we make use of it, right? :)
Thanks for your helpful opinions and wonderful compliments dear :)
Cheers...
Hi Mayura,
I am not aware about blogger platform and features as i am wordpress user and worked only on it.But as i am always hungry to get something new from different blogs as i got from this one.I like to grow my knowledge so next time if i am in some discussion on bloggers i can atleast mention about adding header image for more dynamic view.
Thank you
Shorya Bist
From Youthofest
Hi Shorya,
I know mate :) Most of ones here are WordPress bloggers and mostly I don't think this gonna help you unless you own a Blogger blog. Well, but knowing about something never waste our time but might helpful to someone we know, right? :)
Thanks for coming by and sharing your genuine thoughts here mate :)
Cheers...
Hi Mayura, I know a lot of Blogger users who will really benefit from this. Thanks so much for sharing your expertise with everyone here! Having your own header image can make your blog feel as if it's really your home.
Hi Carolyn,
I agree with you there dear :) I believe a custom header image is an effective approach to show off the identity and grabs attention of visitors too.
Hope Dynamic Views template users benefit from it as you mentioned :)
Thanks for coming by and sharing your thoughtful comment with wonderful compliments dear :)
Cheers...
Hi Mayura,
Most of bloggers love to know about this. :)Because having your own header, helps to make the good impression to their readers. :) It's to god to know we can use own header when we using the dynamic views too.
Thanks for sharing this too. :)
Hi Chathu,
Very well said dear :) It really makes a good impression on readers and helps show off identity well too. Yeah, Dynamic views allow to use a header now but the route is different than usual way :)
Thanks for coming by and sharing your thoughts here about headers dear :)
Cheers...
Hi there, thanks so much for this information. I've now done it and it has worked brilliantly. Just one thing: I had some trouble removing the blog name from the code. However I found that by going to template>advanced>blog title>select colour>transparent it worked just as well. Many thanks again.
Hey Belsize,
Glad to know you have made it and really cool :)
Ah... Sorry about that. Seems I've missed a period (.) there in the code. You can try it again if you need, but I hope transparent color works for you well too.
Thanks for coming by and sharing your thoughts including the solution worked for you by pointing out the mistakes I've made :) Really appreciate that.
Have a wonderful day over there :)
Cheers...
I did it! Thanks! Only thing is - I have a gorgeous header but the rest of my background is black. It still looks good though.
Hi Sharon,
Glad to hear you have made it mate :) Ha ha... You can try changing color o background to see what's matching with your header too.
Thanks for coming by and sharing your thoughts after trying it out mate :)
Have a fabulous day there...
Cheers...
Great Thanks alot but I was hoping this blog page was about How to edit the Title Header Background. Got ideas for that? Help Please!
Hi Karen,
As title implies it's about blog header on top of the blog with a dynamic view :)
I'm not sure whether you are referring to post title or blog title. Anyway if you are talking about background color, read How to Customize Fonts and Colors in Your Blogger Template.
Cheers...
Hi! Can I customize my header image for the mobile version of my dynamic views?
Hi Heidi,
Yet Blogger doesn't offer tweaking or customization options on mobile templates dear :) May be they will, but yet you gotta keep using what they are offering by default.
Cheers...
Thank you!
Is there a way to get a header image and a background that are different on my blog? For instance, I want my background to be striped and tile while you scroll down, but I also want a header image to be present at the top of my blog? It seems like you can only have one or the other. Is that right?
You're welcome mate :)
Cheers...
Hi Shawna,
You can't apply both as header is added as the background image. But you can be tricky :)
Combine your header image and background image together. Make sure header image height is 65px and on top while the rest is stripe background. Make sense? ;)
I hope it helps :)
Cheers...
Thanks Mayura! I'll try that and see if I can make it work.
You're welcome Shawna :)
Cheers...
If I would like to use a picture that is larger and have the header area larger than what the template allows is there a way to modify it?
Hi Mate,
It's not an easy process to modify header area on Dynamic Views like on Layout templates, as changing header area affects on other parts of the template. You will have to design it specifically for your need.
May be you can hire a website designer for that process :)
Cheers...
Nice information, and your blog's layout is impressive. If you're using Blogger, I can't tell.
Hi Chris,
Now it's look and feel. Isn't it? :) Few customizations can lead to a better look. Hope you will enjoy the information too :)
Thanks for commenting and appreciate your compliments too Chris :)
Cheers...
You explained this very well. But if I choose for the header, then I lose my background? So it's like, chosing between a small header or a background.
I really love the dynamic views 'Magazine' style, but I'm missing my personal header together with the fitting background. Is there no way, maybe with html, to do this?
Hi Sharon,
Alternatively, you can create a background image combining your header and use your favorite background for the rest :) It works pretty well.
Make sure that your header height is 65 pixels :)
Cheers...
You Rock! Thank you
You're welcome Tillie :) Glad to help you out with the post.
Cheers...
Thanks!! Very Helpful!!
You're welcome Himanshu :)
Glad to help you out here mate :)
Cheers...
2 problems. now, th original bacground i had for my whol blog is gone. also, the code to get rid of the blog title itsn't even in my dynamic views template html!
Hi Sugar,
Yeah, the header is setting as the background mate. So existing one will remove. You can combine them both to have previous background and new header :)
The code is not in the template. You need to add it by yourself :)
Cheers...
How do you get rid of the blog title and header bar without losing the search box?
Hi Megan,
You can refer to the following post for that ~ How to Add a Header Image for Dynamic Views in Blogger
Cheers...
The 65 pixel height for the header area is yet another major flaw with the Blogger Dynamic Views template. Is there any chance they will ameliorate this in the near future?
Hi Tom,
Well, there are different opinions in that matter :) I think, primarily, Blogger was aiming for more content on a single page.
Yet, there's no clue about imminent changes to templates mate. Usually, they keep 'em as it is and long enough. Then come up with a new set of templates. But not very soon though. Anyway, we can't predict much :)
You can check out if there's any custom dynamic view templates out there, match with your needs or can hire someone to make necessary adjustments to header without affecting on other elements.
Cheers...
Thank you so much for this How To! It was very helpful.
You're welcome, Shalece :) Glad to hear it's been helpful to you.